

We're really excited about Sparkle XRM. Rather than re-invent, we've utilized tried and tested libraries such as KnockoutJs, jQuery, jQuery-UI and SlickGrid. Here are some of the features:

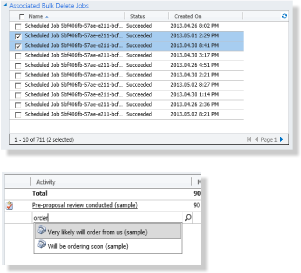
Quickly add grids to your Webresources that use fetchxml as data sources and allow sorting & paging through your data via automatic server side queries. Using the fantastic SlickGrid, you quickly have resizable columns and paging that mimics the Dynamics CRM grid look and feel allowing you to embed custom grid logic into your XRM applications. Learn More
Sparkle XRM allows inline editing of grid data including EntityReference columns and option sets that are populated from the metadata using the user's selected language.

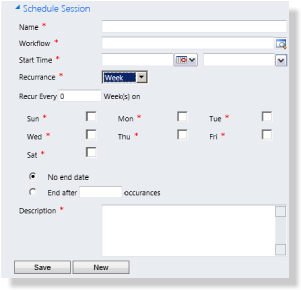
Quickly create forms that look like Dynamics CRM and bind to your data.
-Text & Text Area
-Numeric
-Date & Time
-Check boxes
-Option Sets with options retrieved from metadata automatically
-Lookups
-Validation

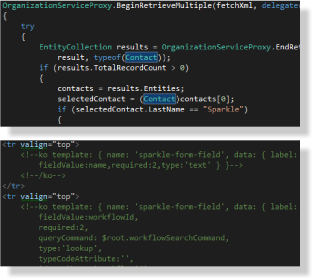
Write code in C# using familiar syntax and compile to JavaScript. Use Early bound classes to easily access your data from the server.
Once you've retrieved your data using early bound classes, you can easily bind your HTML user interface to attributes using included KnockoutJS templates, include client side validation rules and then submit updates back to the server.

Speed up your HTML web resources by caching metadata such as localised field labels and options set values! Learn more about the SparkleXRM Metadata Server.
All controls utilize the language/date/numeric formatting rules of the user's chosen locale, leaving your to concentrate on the business logic. Using dynamically loaded resource strings you can ensure your web resources can be translated into multiple languages.
Sparkle XRM is designed to enable you to write C# code and compile to JavaScript and Plugin Code at the same time. Write your validation logic once and use it when your users enter data into standard CRM forms, custom Webresources or called from Plugins when updating via Bulk Upload or Bulk Updates.
You are free to use Sparkle XRM on Commercial Projects with no worries about licensing subject to the MIT license.